Diagramme en barres / Bar line Chart
Indicateurs simples
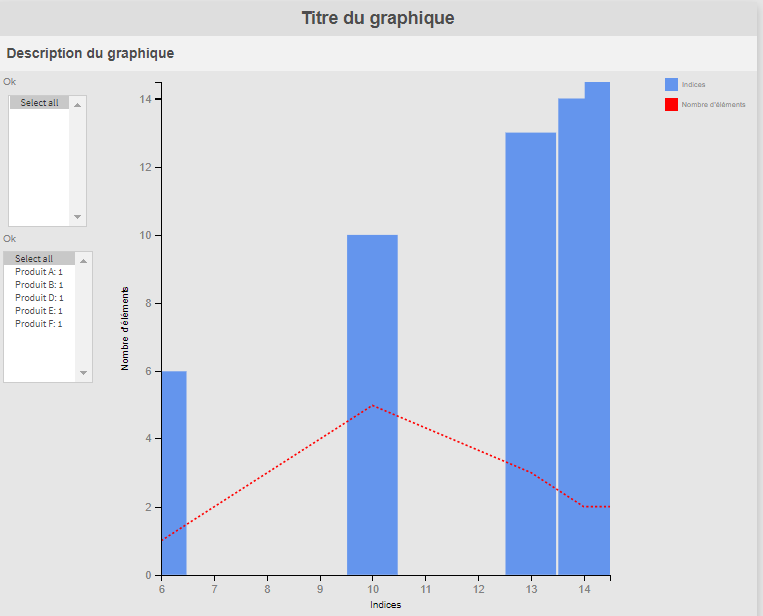
Indicateur Diagramme en barres / Bar line chart
Description
Disponible depuis la version 1.2.0 de moovapps-kit-indicators. api dc js Le diagramme en barres est construit grâce à la bibliothèque dc.js et appartient à la famille “compositeChart”. Ainsi, il utilise tout les paramètres de Filtrage Général. De plus, il fait partie de MarginMixin, donc il utilise aussi tout les paramètres de Marges.
Paramétrage
Information
Tout les paramétrages sont optionnels.
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| class | com.moovapps.kit.indicators.controllers.extensions.DefaultIndicatorExtension | Aucune | Permet d’injecter des signets | Aucune |
| scaleLinear | Boolean | false | A remplir | Aucune |
| xAxisLabel | Boolean | true | Affiche le label de l’axe X ( horizontal ) | Aucune |
| yAxisLabel | Boolean | true | Affiche le label de l’axe Y ( vertical ) | Aucune |
| centerBar | Boolean | true | Centre les barres autour de leur valeur respective | Aucune |
| renderHorizontalGridLines | Boolean | true | Affiche des lignes horizontales pour quadriller | Aucune |
Exemples de paramétrage
Remarque
Requête pour l’exemple
|
|
Avertissement
Ce qui est important dans la requête, c’est d’avoir au moins identifié et aliasé les champs xAxis, y1Axis pour les barres et y2Axis pour la ligne
Exemple de paramétrage spécifique du composant :
|
|
Exemple d’utilisation des filtres
Exemple d’utilisation des marges
Paramétrage des légendes
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| legend | Boolean | false | Active l’affichage d’une légende | Aucune |
| legendFontSize | Integer | 12 | taille de la police | legend=true |
| legendDynamic | Boolean | false | Permet d’avoir une légende dynamique aux filtres | legend=true |
| htmlLegend | Boolean | false | cas 1: Utilisation recommandé, affiche la légende à droite du graphe | legend=true |
| legendX | Integer | 50 | cas 2: Position x en coordonnée cartésienne sur le graphique (correspond au bas a gauche du carré “legend”) | legend=true |
| legendY | Integer | 400 | cas 2: Position Y en coordonnée cartésienne sur le graphique | legend=true |
| legendHorizontal | Boolean | false | cas 2: Affiche la légende sur une ligne ou sur plusieurs | legend=true |
| legendItemHeight | Integer | 5 | cas 2: Poids de la police | legend=true |
| highlightSelected | Boolean | false | Active la surbrillance de la légende | legend=true |
Exemples d’utilisation des légendes
|
|
|
|