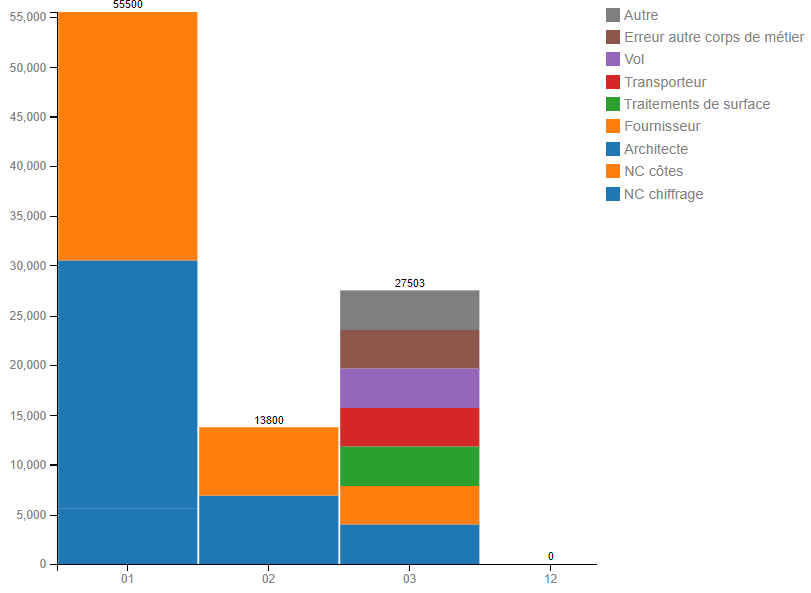
Histogramme empilé / Stacked-Bar chart
Indicateurs simples
Indicateur Histogramme empilé / Stacked-Bar chart
Description
Disponible depuis la version 1.2.0 de moovapps-kit-indicators.
L’histogramme est construit grâce à la bibliothèque dc.js et appartient à la famille “barChart”. Ainsi, il utilise tout les paramètres de Filtrage Général. De plus, il fait partie de MarginMixin, donc il utilise aussi tout les paramètres de Marges.
Paramétrage
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| class | com.moovapps.kit.indicators.controllers.extensions.DefaultIndicatorExtension | Aucune | Fonctionnalité à définir, en évolution | Aucune |
| scaleBand | Boolean | false | recommanded to false: cf d3.scaleBand() | Aucune |
| average | boolean | false | Permet de faire une moyenne des yAxis selon zAxis | Aucune |
| centerBar | Boolean | true | Centre les barres autour de leur valeur respective | Aucune |
| elasticityY | Boolean | false | Redimensionne à chaque filtrage le graphique | Aucune |
| colorsRange | Couleurs hexa code | #6495ED | Personnalise toutes les barres uniforméments(séparateur: “,”) | Aucune |
| renderLabel | Boolean | false | Affiche le total au dessus des colonnes | Aucune |
| renderStackLabel | Boolean | false | Affiche la valeur à l’intérieur de chaque épilement | Aucune |
| orderxAxis | Boolean | false | Ordonne l’axe des X | Aucune |
| timeout | Integer | 100 | An hotfix to translate graphique on right | Aucune |
Exemples de paramétrage
Remarque
Requête pour l’exemple
|
|
Avertissement
Il y a plusieurs points important dans la requête :\n
- Identifier les axes xAxis, xAxisName, zAxis, zAxisName.\n
- Attention a la correspondence entre zAxis et zAxisName.
Exemple de paramétrage spécifique côté composant :
|
|
Exemple d’utilisation des filtres
Exemple d’utilisation des marges
Paramétrage des légendes
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| legend | Boolean | false | Active l’affichage d’une légende | Aucune |
| legendFontSize | Integer | 12 | taille de la police | legend=true |
| hideNumber | Boolean | false | Cache ou non le nombre d’élément a droite des légendes | legend=true |
| legendDynamic | Boolean | false | Permet d’avoir une légende dynamique aux filtres | legend=true |
| htmlLegend | Boolean | false | cas 1: Utilisation recommandée, affiche la légende à droite du graphe | legend=true |
| legendX | Integer | 50 | cas 2: Position x en coordonnée cartésienne sur le graphique (correspond au bas a gauche du carré “legend”) | legend=true |
| legendY | Integer | 400 | cas 2: Position Y en coordonnée cartésienne sur le graphique | legend=true |
| legendHorizontal | Boolean | false | cas 2: Affiche la légende sur une ligne ou sur plusieurs | legend=true |
| legendItemHeight | Integer | 5 | cas 2: Poids de la police | legend=true |
| legendGap | Integer | 0 | cas 2: Distance entre 2 légendes. Horizontalement ou verticalement | legend=true |
| highlightSelected | Boolean | false | Active la surbrillance de la légende | legend=true |
Exemples d’utilisation des légendes
|
|
|
|