Jauge / Gauge Chart
Indicateurs simples
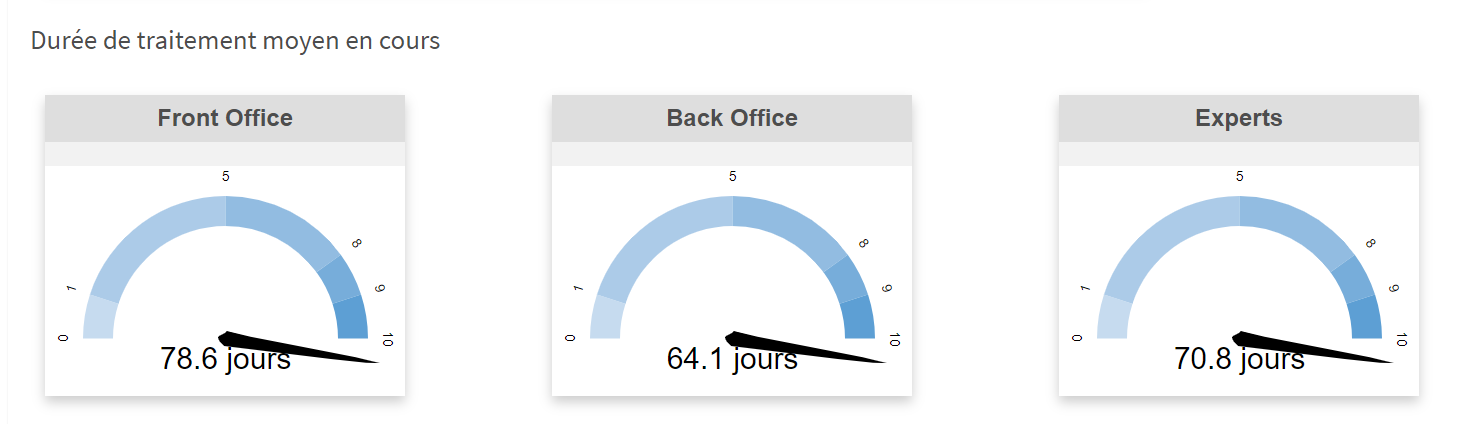
Indicateur Jauge / Gauge chart
Description
Disponible depuis la version 1.2.0 de moovapps-kit-indicators. api dc js Le tableau est construit grâce à la bibliothèque d3.js et inspiré de ce Site.
Paramétrage
Information
Tout les paramétrages sont optionnels.
| variables | Valeurs possibles | Valeur par défaut | Commentaire |
|---|---|---|---|
| class | nom class | Aucune | Permet d’injecter des signets |
| ringInset | int | 20 | Taille anneau interne |
| ringWidth | int | 20 | Taille anneau externe |
| ticks | int(s) | undefined | exemple :0,1,5,8,9,10 (liste des ticks à afficher séparer par une virgule). Si indéfini, ça découpe en nombre de pick (majorTiks) |
| pointerWidth | int | 10 | Largeur de l’aiguille |
| pointerTailLength | int | 5 | Longueur de l’aiguille |
| pointerHeadLengthPercent | int | 0.9 | Proportion de la tête |
| minValue | int | 0 | Valeur affiché minimale |
| maxValue | int | 10 | Valeur affiché maximale |
| minAngle | int | -90 | Angle de la valeur minimale (degré) |
| maxAngle | int | 90 | Angle de la valeur maximale (degré) |
| transitionMS | int | 750 | Durée de la transition d’affichage |
| majorTicks | int | 5 | A définir, |
| labelD3Format | string | ,g | A définir |
| labelInset | int | 10 | A définir, |
| arcColorFnStart | hexaCode | #e8e2ca | A définir |
| arcColorFnEnd | hexaCode | #3e6c0a | A définir |
| labelFontSize | int | 12 | Taille des labels |
| labelColor | hexaCode/String color | ‘black’ | Couleur des labels |
| showValue | Boolean | true | Affiche la valeur de la requête |
| valueTranslateX | int | 0 | Décale sur l’axe X l’affichage de la valeur |
| valueTranslateY | int | 0 | Décale sur l’axe Y l’affichage de la valeur |
| valuefontSize | int | 20 | Taille de la valeur |
| valueColor | hexaCode | undefined | Couleur de la valeur |
| showUnit | String | undefined | Affiche l’unité définis |
Exemples de paramétrage
Remarque
Requête pour l’exemple
|
|
Avertissement
Le point important est d’avoir un résultat unique
Exemple de paramétrage spécifique du composant :
|
|