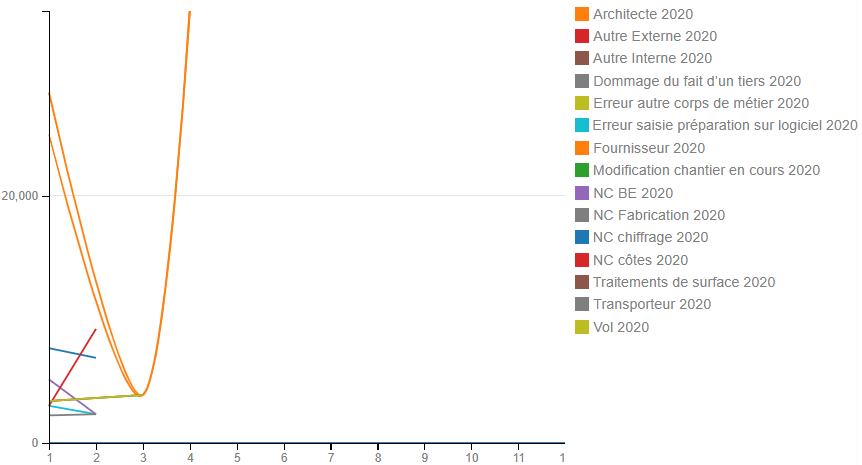
Lignes / Serie chart
Indicateurs simples
Indicateur Lignes / Serie chart
Description
Disponible depuis la version 1.2.0 de moovapps-kit-indicators.
Les Lignes sont construit grâce à la bibliothèque dc.js. Ainsi, ils utilisent tout les paramètres de Filtrage Général. De plus, ils font parties de MarginMixin, donc ils utilises aussi tout les paramètres de Marges.
Paramétrage
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| class | com.moovapps.kit.indicators.controllers.extensions.DefaultIndicatorExtension | Aucune | Fonctionnalité à définir, en évolution | Aucune |
| scaleBand | Boolean | false | recommanded to false: cf d3.scaleBand() | Aucune |
| xAxisLabel | String | false | Label de l’axe des X | Aucune |
| yAxisLabel | String | false | Label de l’axe des Y | Aucune |
| renderHorizontalGridLines | Boolean | false | Affiche une grille horizontale | Aucune |
| orderxAxis | Boolean | false | Ordonne l’axe des X | Aucune |
Exemples de paramétrage
Remarque
Requête pour l’exemple
|
|
Avertissement
Il y a plusieurs points important dans la requête :\n
- Identifier les axes xAxis, xAxisName, zAxis, zAxisName.\n
- Attention a la correspondence entre zAxis et zAxisName.
Exemple de paramétrage spécifique côté composant :
|
|
Exemple d’utilisation des filtres
Exemple d’utilisation des marges
Paramétrage des légendes
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| legend | Boolean | false | Active l’affichage d’une légende | Aucune |
| legendFontSize | Integer | 12 | taille de la police | legend=true |
| hideNumber | Boolean | false | Cache ou non le nombre d’élément a droite des légendes | legend=true |
| legendDynamic | Boolean | false | Permet d’avoir une légende dynamique aux filtres | legend=true |
| htmlLegend | Boolean | false | cas 1: Utilisation recommandée, affiche la légende à droite du graphe | legend=true |
| legendX | Integer | 50 | cas 2: Position x en coordonnée cartésienne sur le graphique (correspond au bas a gauche du carré “legend”) | legend=true |
| legendY | Integer | 400 | cas 2: Position Y en coordonnée cartésienne sur le graphique | legend=true |
| legendHorizontal | Boolean | false | cas 2: Affiche la légende sur une ligne ou sur plusieurs | legend=true |
| legendItemHeight | Integer | 5 | cas 2: Poids de la police | legend=true |
| legendGap | Integer | 0 | cas 2: Distance entre 2 légendes. Horizontalement ou verticalement | legend=true |
| highlightSelected | Boolean | false | Active la surbrillance de la légende | legend=true |
Exemples d’utilisation des légendes
|
|
|
|