Camembert / Pie chart
Indicateurs simples
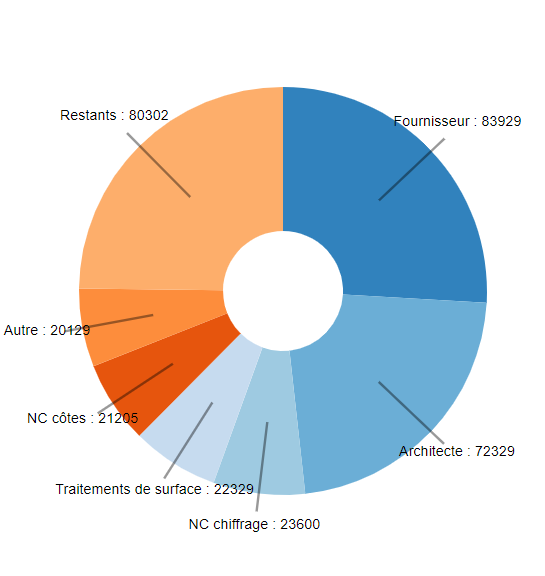
Indicateur Camembert / Pie chart
Description
Disponible depuis la version 1.2.0 de moovapps-kit-indicators.
L’histogramme est construit grâce à la bibliothèque dc.js. Ainsi, il utilise tout les paramètres de Filtrage Général. De plus, il fait partie de MarginMixin, donc il utilise aussi tout les paramètres de Marges.
Paramétrage
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| class | com.moovapps.kit.indicators.controllers.extensions.DefaultIndicatorExtension | Aucune | Fonctionnalité à définir, en évolution | Aucune |
| cap | Integer | undefined | Nombre d’élément à afficher | Aucune |
| capOthersLabel | String | undefined | Nom du regroupement restant | cap!=undefined |
| radius | Integer | undefined | Définis le rayon extérieur. Si le rayon n’est pas défini, il sera égal à la moitié du minimum de la largeur et de la hauteur du graphe | Aucune |
| innerRadius | Integer | 50 | Définis le rayon intérieur du camembert. Si le rayon intérieur est supérieur à 0px, le diagramme circulaire sera rendu comme un diagramme en beignet. | Aucune |
| externalLabels | Boolean | false | Décale les Labels a l’extérieur du camembert | Aucune |
| displayPercentOnly | Boolean | false | false = Montre seulement le pourcentage d’un label true = nom et pourcentage | Aucune |
| displayValueOnly | Boolean | false | Montre la valeur d’un label | displayPercentOnly=false |
| displayDataOnly | Boolean | false | Montre le nom d’un label | displayPercentOnly=false |
| displayDataAndValue | Boolean | false | Montre nom : valeur | displayPercentOnly=false |
Exemples de paramétrage
Remarque
Requête pour l’exemple
|
|
Avertissement
Ce qui est important dans la requête, c’est d’avoir au moins identifié et aliasé les champs xAxis et yAxis
Exemple de paramétrage spécifique côté composant :
|
|
Exemple d’utilisation des filtres
Exemple d’utilisation des marges
Paramétrage des légendes
| variables | Valeurs possibles | Valeur par défaut | Commentaire | Dependance |
|---|---|---|---|---|
| legend | Boolean | false | Active l’affichage d’une légende | Aucune |
| legendFontSize | Integer | 12 | taille de la police | legend=true |
| hideNumber | Boolean | false | Cache ou non le nombre d’élément a droite des légendes | legend=true |
| legendDynamic | Boolean | false | Permet d’avoir une légende dynamique aux filtres | legend=true |
| htmlLegend | Boolean | false | cas 1: Utilisation recommandée, affiche la légende à droite du graphe | legend=true |
| legendX | Integer | 50 | cas 2: Position x en coordonnée cartésienne sur le graphique (correspond au bas a gauche du carré “legend”) | legend=true |
| legendY | Integer | 400 | cas 2: Position Y en coordonnée cartésienne sur le graphique | legend=true |
| legendHorizontal | Boolean | false | cas 2: Affiche la légende sur une ligne ou sur plusieurs | legend=true |
| legendItemHeight | Integer | 5 | cas 2: Poids de la police | legend=true |
| legendGap | Integer | 0 | cas 2: Distance entre 2 légendes. Horizontalement ou verticalement | legend=true |
| highlightSelected | Boolean | false | Active la surbrillance de la légende | legend=true |
Exemples d’utilisation des légendes
|
|
|
|