Champ d'affichage de PDF
Présentation générale
Deux champs d’affichage de pdf permettent de visualiser des fichiers PDF dans les processus :
- Affichage directement dans le formulaire (dit PDF Viewer), fonctionne dans le portail et easysite
- Affichage dans une popup (dit lightbox), fonctionne uniquement dans easysite
Contrainte : Le navigateur client doit avoir un lecteur PDF (Chrome & Firefox en possèdent un par défaut)
Cette page regroupe l’ensemble des informations nécessaires à l’utilisation de ces deux champs.
Mises en garde
Le composant PDF Viewer est extrêmement lié au poste de travail / client (navigateur web utilisé, résolution écran), on peut citer :
- le composant appelle le PDF viewer embarqué dans le navigateur web et ces PDF viewer sont différents pour FireFox ou Chrome voire parfois d’une version à l’autre d’un même navigateur ou carrément inexistant par exemple dans certaines versions d’Internet Explorer comme IE 11). Illustration dans les commentaires de l’article : SDKFieldPDFViewer
- la résolution écran influe directement sur le rendu du PDF (lisibilité : trop grand / trop petit)
- des fonctionnalités secondaires comme la mémorisation du contexte de travail dépendent aussi du navigateur utilisé. Par exemple les opérations faites dans le PDF Viewer (position à la page N, rotation) peuvent être mémorisées ou non. Dans Firefox, l’utilisateur peut par exemple facilement reprendre son travail exactement là où il l’a laissé car tout est mémorisé en cas de Fermeture / Ré-Ouverture du document ou en cas d’affichage / masquage du Viewer PDF; après ces mêmes opérations Chrome restaure l’affichage par défaut (position en page 1, orientation portrait …).
Utilisation
Pour mettre en place un champ d’affichage de fichier PDF, il suffit d’ajouter un champ personnalisable à l’aide Studio et de spécifier la bonne Classe du contrôle graphique et de spécifier les bonnes propriétés du champs sur la section Développement (Voir tableaux ci-dessous).
Le fichier PDF doit être situé dans un champ pièce jointe du processus
Affichage directement dans le formulaire
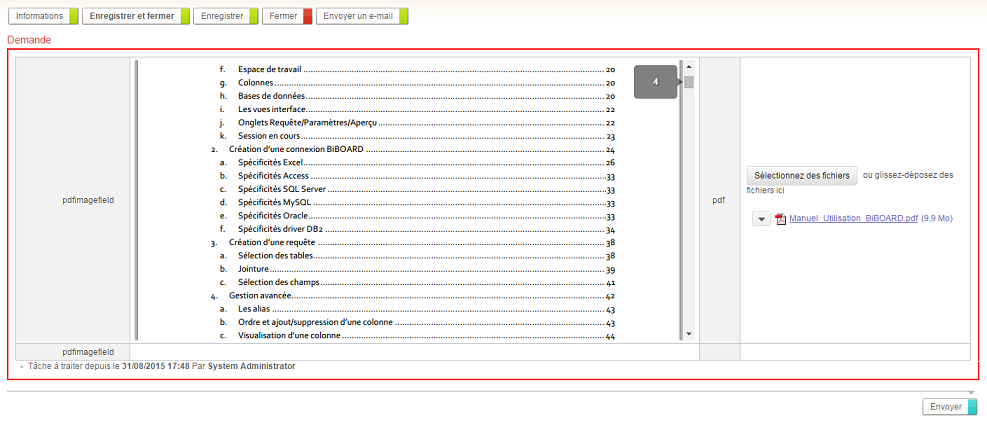
Exemple : Affichage du PDF à gauche, et le champ pièce jointe à droite :
Classe du contrôle graphique
Créez un champ personnalisable depuis la palette et indiquez la classe suivante :
com.vdoc.kit.ui.fields.PdfIframeFieldAttributs
| Attribut | Valeur | Obligatoire |
|---|---|---|
| source-field-name | nom système du champ pièce jointe contenant Le fichier PDF | oui |
| height | Hauteur du composant en px ou % (exemple : 800px ou 100%) | non (par défaut 800px) |
| width | Largeur du composant en px ou % (exemple : 600px ou 100%) | non (par défaut 600px) |
Astuces de conception dans le Studio
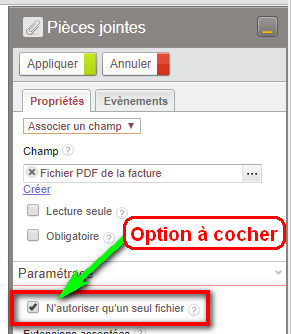
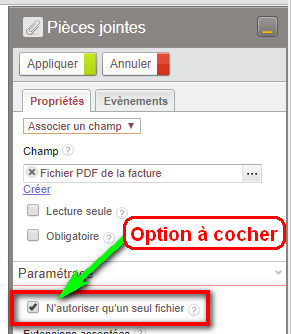
- Basez-vous sur un champ pièce jointe n’acceptant qu’un seul fichier (voir la copie écran ci-dessous pour forcer le mono-valeur; note : en cas de multi pièces jointes seul le 1ier fichier est prévisualisé) et éventuellement contrôlez lors de l’upload / enregistrement que le fichier contenu dans le champ pièces jointes est bien un fichier PDF (code ou formule à faire sur les derniers caractères du nom):


- Déclarez un champ temporaire dans le composant, voir la copie écran ci-dessous dans le paragraphe “Exemple de paramétrage”. Nom proposé pour le champ temporaire : tmp_PDFViewer. Motif pour l’utilisation d’un champ temporaire : il s’agit d’une limite technique actuelle du cœur produit : un même champ ne peut pas avoir 2 rendus / contrôles graphiques différents simultanément sur le même formulaire !
- Exemple de paramètres avec les dimensions recommandées pour la taille du composant, ces dimensions correspondent à une page A4 :
source-field-name=FichierPDF
width=740
height=990- Note : si vous indiquez des pourcentages dans les paramètres width et height, sachez qu’ils sont exprimés par rapport à la cellule VDoc (100% signifie : occuper toute la cellule de disposition du formulaire).
- Ajoutez le champ dans une sous-section “à part” sinon la largeur du PDF influe sur la largeur de toutes les cellules de la 1ière colonne !
(Option) pour gagner en confort / place sur le formulaire : ajoutez un bouton d’affichage / masquage (en bref : créer un champ booléen + concevez un bouton + code JS dans le bouton + fragment d’affichage / masquage). Procédure plus détaillée :
- Studio > Champ : Créez un champ booléen “Afficher le PDF Viewer” avec comme Valeur par défaut “Vrai”
- Studio > Formulaire : Créer un bouton , Libellé du bouton : “Masquer / Afficher la prévisualisation du document PDF”, code dans le bouton :
{
bool = getValue("AfficherLePDFViewer");
if ( bool == true )
{
setValue("AfficherLePDFViewer", false);
}
else
{
setValue("AfficherLePDFViewer", true);
}
}- Studio > Formulaire > Fragment : Créez un fragment
- Nom proposé : “Si bouton ON”
- Formule : AfficherLePDFViewer
- Sélectionner la cellule contenant le Viewer PDF pour l’associer au fragment
- Voir aussi un autre article Wiki (accès interne uniquement)
Exemple de paramétrage
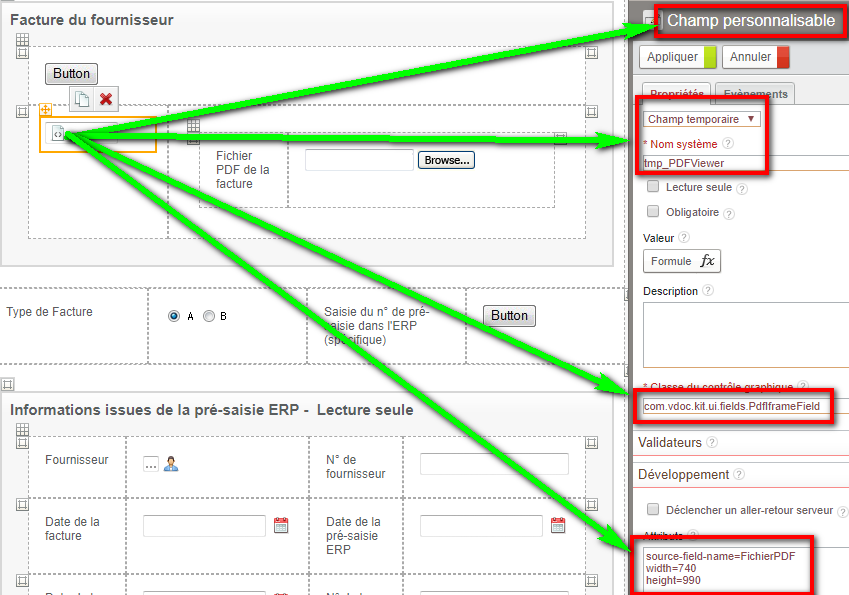
Allez dans le Studio, partie formulaire (ci-dessous avec illustration des options : présentation en section et bouton d’affichage / masquage du Viewer PDF) :
Bugs connus
- Lorsque la balise “source-field-name” est renseignée avec un valeur qui ne correspond à aucun champ pièces jointes (par exemple : erreur de saisie source-field-name=FichierPFF au lieu de source-field-name=FichierPDF) alors l’ouverture du formulaire ne s’effectue pas : “Veuillez patientez” s’affiche à l’infini sur la vue. Référence interne Visiativ de ce bug : 55482
- Dans le Studio, lors de la prévisualisation d’un formulaire contenant le champ personnalisable PDF Viewer, une erreur est affichée et le formulaire n’est que partiellement prévisualisé. Référence interne Visiativ de ce bug : 55481
Affichage en popup (lightbox), dans easysite seulement
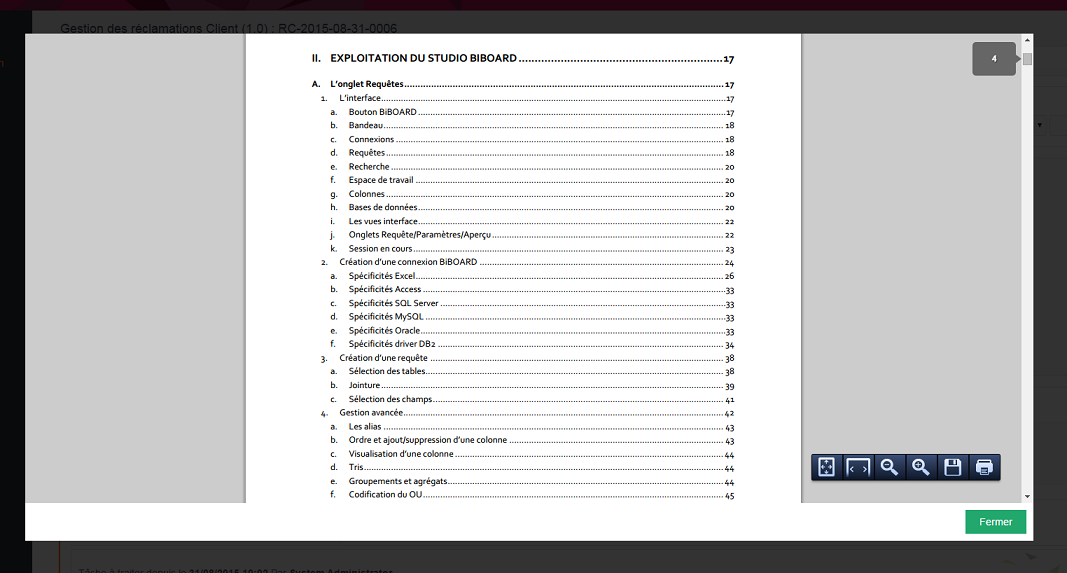
Exemple : Affichage d’un bouton permettant d’ouvrir le PDF :
Classe du contrôle graphique
com.vdoc.kit.ui.fields.PdfLightboxFieldAttributs
| Attribut | Valeur | Obligatoire |
|---|---|---|
| sourceField | nom système du champ pièce jointe contenant le fichier PDF | oui |
Limites d’utilisation
- Il semble que ces composants (PDF viewer affiché dans le formulaire ou en lightbox) ne fonctionnent pas très bien voire pas du tout avec le navigateur Internet Explorer (IE) => versions d’IE à préciser.
- En cas de rechargement du formulaire par aller / retour serveur, par exemple lors de l’utilisation de formulaires dynamiques (par fragment) ou de champs calculés par formule, le composant est intégralement rechargé, ce qui peut présenter les inconvénients suivants :
- temps d’affichage long si le fichier PDF est gros ou que la bande passante réseau est faible car tout le fichier est à nouveau transféré depuis le serveur
- le contexte d’affichage du PDF défini par l’utilisateur est perdu (niveau de zoom, position
courante dans les pages, rotation …).