Tableaux de sous-processus éditables
Présentation générale
L’objectif principal de ce comportement est de permettre l’édition, la création et la suppression des lignes de tableaux de sous-processus ainsi que le changement d’étape directement depuis la vue. Il permet aussi de gérer les événements et les abonnements entre cellules.
Fonctionnalités
- Ajout, édition et suppression de lignes de tableaux de sous-processus
- Changement d’étape directement depuis la vue
- Support de la plupart des types de champs
- Gestion des événements et abonnements :
- Les événements de cellule sont relayés sur le champ tableau de sous-processus lui-même
onPropertyChanged en Java et onFieldChanged en JavaScript
- Manipulation des cellules en Java ou JavaScript :
- Utilisation de la structure Java
CellEvent
- Utilisation de la structure Java
WorkflowActionEvent
Utilisation
Pour mettre en place ce comportement, il suffit de :
- Déclarer une classe d’extension JAVA sur la vue associée au tableau de sous-processus.
- Déclarer une classe d’extension JAVA sur le formulaire contenant le tableau de sous-processus.
- Ajouter un sous-formulaire comportant les champs à éditer au sein du tableau.
En posant du paramétrage dans la zone Attributs du champ tableau de sous-processus, il est possible de spécifier la liste des champs en édition et s’ils doivent déclencher des aller-retours serveur.
Extension de vue
Poser l’extension suivante sur la vue du tableau de sous-processus souhaité :
com.vdoc.kit.ui.extensions.view.InlineEditingViewExtension
Extension de document
Poser l’extension suivante sur le formulaire contenant le tableau de sous-processus :
com.vdoc.kit.ui.extensions.document.InlineEditingDocumentExtension
- Créer un sous-formulaire dans le sous-processus (exemple : MAIN_DOCUMENT_Edit).
- Ajouter les champs à rendre éditables dans le contexte du tableau de sous-processus.
- Ajouter dans les attributs du tableau de sous-processus l’attribut :
form-name=MAIN_DOCUMENT_Edit (cf. section suivante).
Paramétrage
Deux attributs peuvent être utilisés sur le champ tableau de sous-processus pour compléter le mécanisme d’édition des lignes.
L’attribut form-name (obligatoire) permet de définir le sous-formulaire à utiliser dans le contexte du tableau de sous-processus.
L’attribut editable-fields permet de définir la liste des colonnes (noms systèmes des champs séparés par des point-virgules) à rendre éditables. Tous les autres champs seront affichés en mode lecture. Cet attribut est toutefois optionnel. Si non présent dans le paramétrage, tous les champs de la vue seront par défaut en mode édition.
L’attribut throw-event-fields permet de définir la liste des colonnes (noms systèmes des champs séparés par des point-virgules) qui déclencheront des allers-retours serveur. Pour qu’aucun champ ne déclenche d’aller-retour serveur, utiliser la valeur none.
Affichage
La classe de style CSS “lastCell” est posée automatiquement sur la dernière cellule de chaque ligne du tableau affiché. Cette classe peut donc être personnalisée si besoin, via modification de la skin.
Exemple de paramétrage
Uniquement les deux champs Quantité et Les jours de la semaine seront éditables. Ils déclenchent tous deux des aller-retours serveur.
form-name=MAIN_DOCUMENT_Edit
editable-fields=Quantite;LesJoursDeLaSemaine
Uniquement les deux champs Quantité et Les jours de la semaine seront éditables. Seul le champ Les jours de la semaine déclenchera un aller-retour serveur.
form-name=MAIN_DOCUMENT_Edit
editable-fields=Quantite;LesJoursDeLaSemaine
throw-event-fields=LesJoursDeLaSemaine
Aucun champ éditable ne déclenche d’événement.
form-name=MAIN_DOCUMENT_Edit
throw-event-fields=none
Exemple de code JavaScript
Mise à jour de champs d’une ligne en fonction d’autres champs.
Dans cet exemple, un élément Script a été ajouté dans le sous-formulaire d’étape (où se trouve le tableau de sous-processus).
function onFieldChanged( field )
{
if ( "LesEvenements".equals(field.getPropertyName()) )
{
// vérification de l'existence d'un événement déclenché par une cellule.
var event = Packages.com.vdoc.kit.ui.extensions.events.CellEvent.getCellEvent();
if ( event == null )
return;
// récupération de la ligne de tableau
var cellResource = event.getResource();
// mise à jour d'autres champs en fonction de la cellule modifiée
if ( "LesJoursDeLaSemaine".equals(event.getProperty().getName()) )
{
cellResource.setValue("Description",event.getValue());
}
else if ( "Quantite".equals(event.getProperty().getName()) )
{
cellResource.setValue("Utilise",event.getValue());
}
}
}
Exemple de code JavaScript lié au changement d’étape
Vérification d’une valeur de champ au clic d’un bouton d’action de workflow.
Dans cet exemple, un élément Script a été ajouté dans le sous-formulaire d’étape (où se trouve le tableau de sous-processus).
function onBeforeSubmit( actionKey )
{
var event = Packages.com.vdoc.kit.ui.extensions.events.WorkflowActionEvent.getWorkflowActionEvent();
if ( event != null )
{
var value = event.getResource().getValue("Texte");
if ( value == null || "".equals(value) )
{
event.getResource
Controller().inform("Texte", "Hey! You should type something here...");
alert(event.getAction().getLabel() + " action clicked.");
return false;
}
}
return true;
}
Tableaux dynamiques éditables
Présentation générale
L’objectif principal de ce comportement est de permettre l’édition, la création et la suppression des lignes de tableaux dynamiques directement depuis la vue sans ouvrir la ligne (sans afficher le formulaire ligne de tableau). Il permet aussi de gérer les événements et les abonnements entre cellules.
Important: la mise en place d’un tableau éditable rend inopérant l’ouverture de la ligne de tableau c’est-à-dire qu’il n’y a plus aucun accès possible au formulaire ligne de tableau.
Fonctionnalités
- Ajout, édition et suppression de lignes de tableaux dynamiques
- Support de la plupart des types de champs
- Gestion des événements et abonnements :
- Les événements de cellule sont relayés sur le champ tableau dynamique lui-même afin de pouvoir reproduire les calculs qui sont normalement faits par formules sur les champs du formulaire ligne de tableau :
onPropertyChanged en JavaonFieldChanged en JavaScript (exemple fourni ci-dessous)
- Manipulation des cellules en Java ou JavaScript :
- Utilisation de la structure Java
CellEvent
- Les cellules des tableaux éditables prennent en compte les validateurs posés sur les champs du formulaire ligne de tableau (par exemple : nombre de caractères maximum).
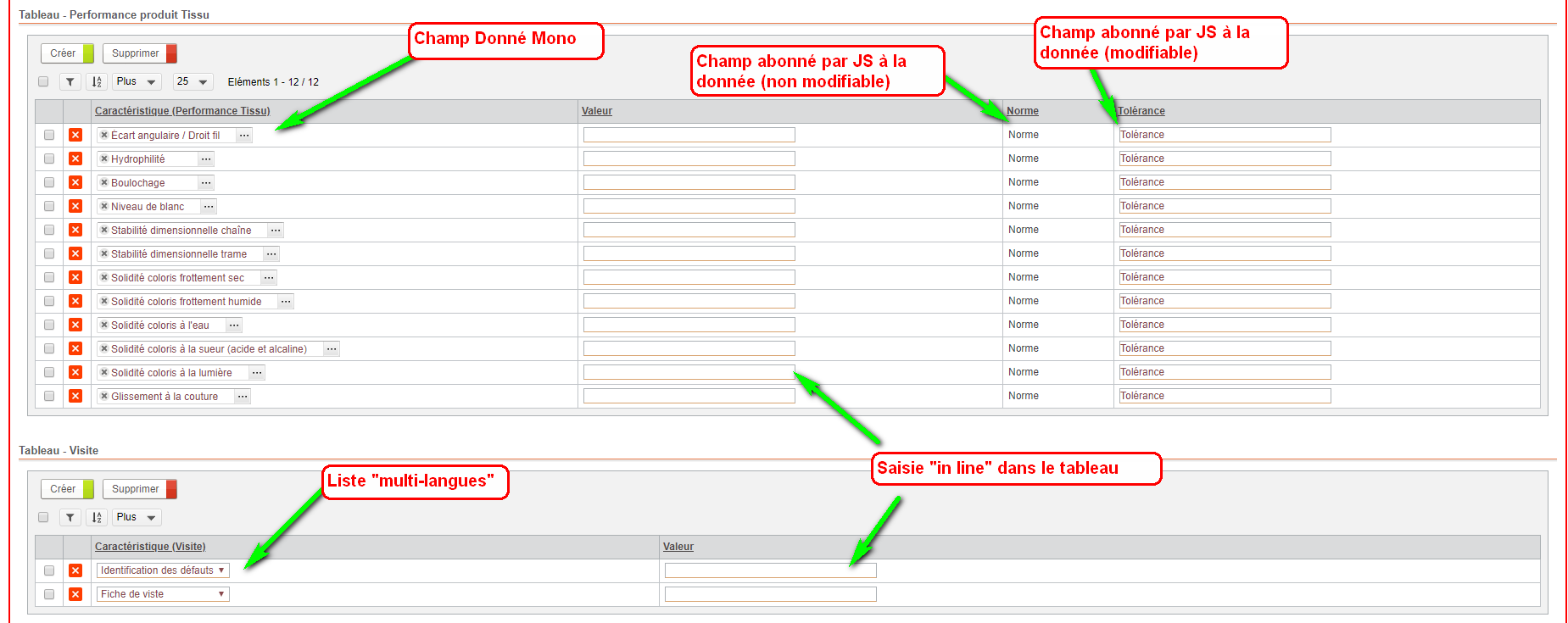
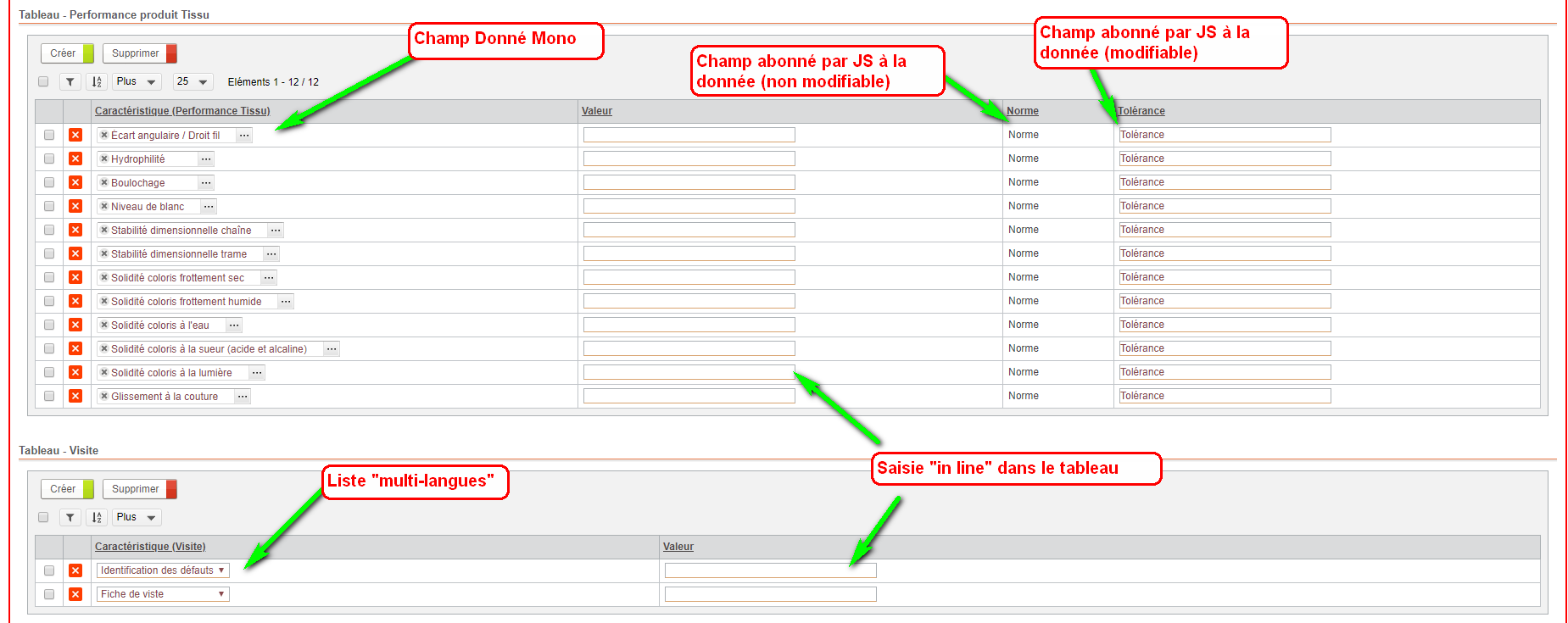
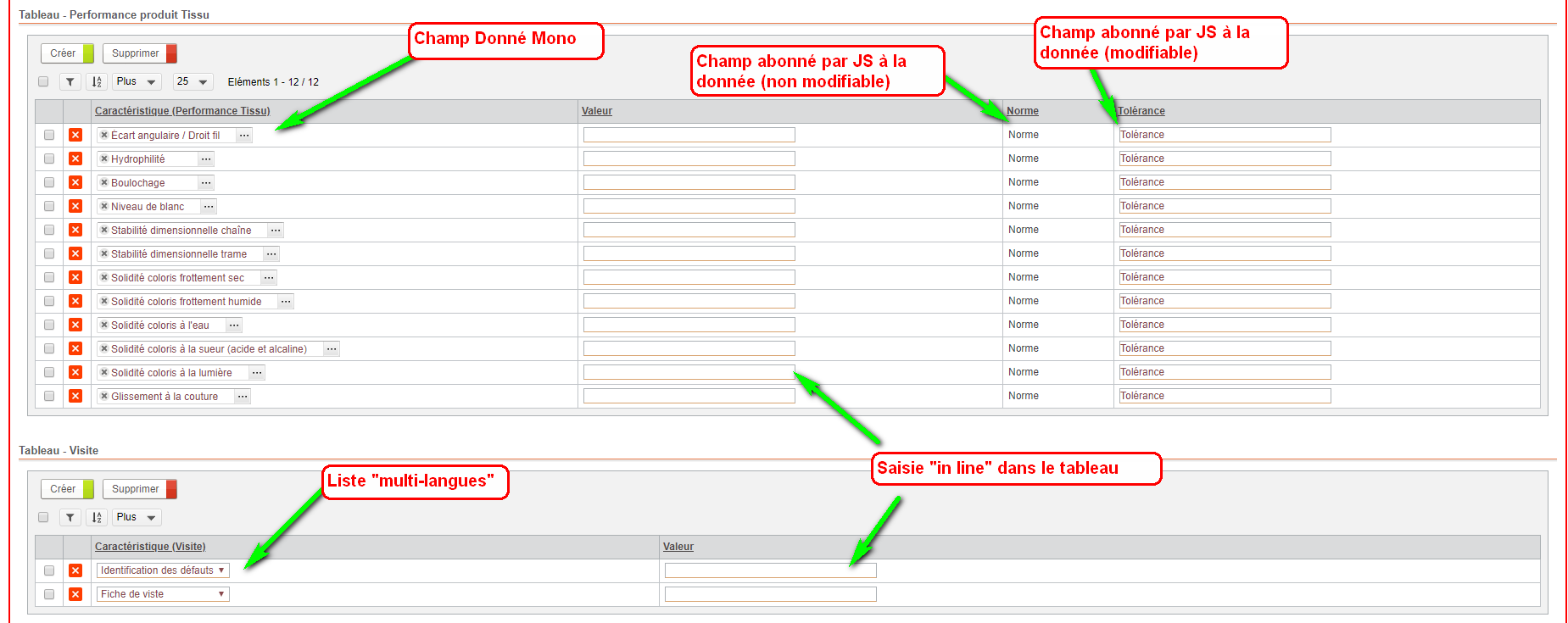
Exemple de résultat obtenu
Voici l’affichage d’un tableau dynamique éditable dans le contexte “historique” Portail / Application process avec des colonnes :
- 1ier tableau : donnée de DU mono valeur, valeur texte à saisir, valeur texte calculée en lecture seule issue de la donnée, valeur texte calculée issue de la donnée et modifiable (équivalent à une valeur par défaut)
- 2e tableau : liste mono (standard VDoc gérant le multi-langues), valeur texte à saisir


Mise en place
Pour mettre en place ce comportement, vous devez :
- Comme habituellement, concevoir un formulaire ligne de tableau dynamique contenant les “sous-champs” du tableau.
- Déclarer une classe d’extension Java sur la vue du tableau dynamique.
En option : déclarez du paramétrage dans la zone Attributs du champ tableau dynamique, afin de spécifier la liste des champs en édition et s’ils doivent déclencher des aller-retours serveur.
Attention:
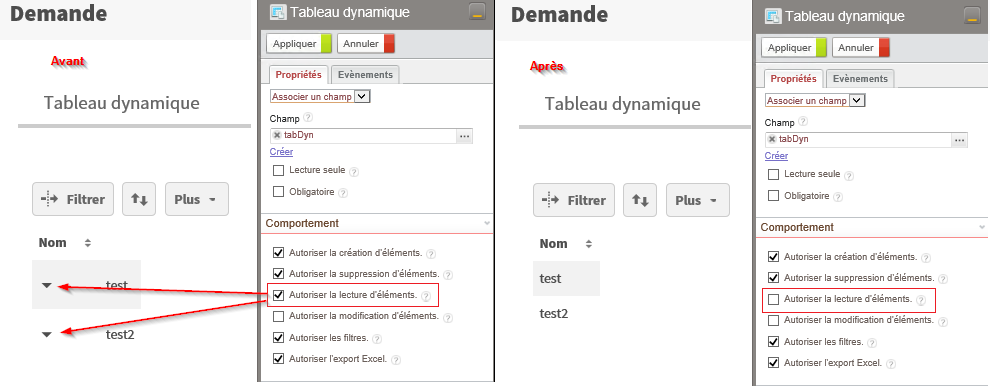
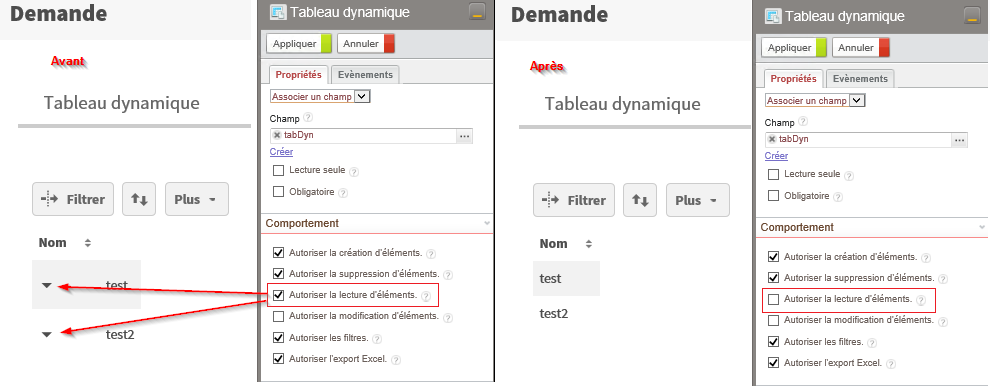
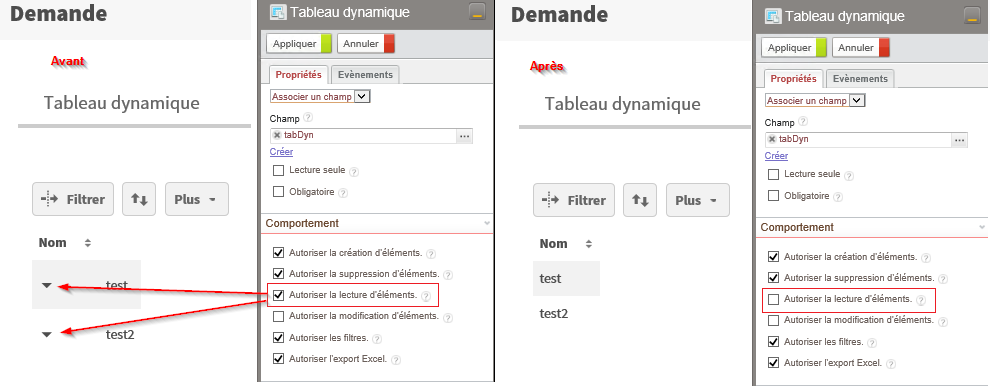
Dans un contexte easysite / Workplace, lorsque le tableau est en lecture, les “Twisties” d’ouverture / suppression de ligne sont ajoutés dans la 1ière colonne du tableau causant le décalage de toutes les colonnes du tableau dynamique. Solution de contournement : allez sur le formulaire de process en lecture et pour le champ tableau, décochez l’option “Autoriser la lecture d’éléments”.


Extension de vue
Déclarez l’extension suivante sur la vue du tableau dynamique souhaité :
com.vdoc.kit.ui.extensions.view.InlineEditingViewExtension
Paramétrage
Plusieurs attributs peuvent être définis dans Studio > Sous-formulaire d’étape > Champ tableau dynamique pour compléter le mécanisme d’édition des cellules du tableau :
- L’attribut editable-fields permet de définir la liste des colonnes (noms systèmes des champs séparés par des point-virgules) à rendre éditables. Les autres colonnes seront affichées dans la vue en mode lecture. Cet attribut est optionnel. Si non présent dans le paramétrage du champ tableau, toutes les colonnes (sous-champs tableau présents dans le formulaire ligne de tableau) seront par défaut affichés dans la vue en mode édition.
- L’attribut throw-event-fields permet de définir la liste des colonnes (noms systèmes des champs séparés par des point-virgules) qui déclencheront des allers-retours serveur. Pour qu’aucun champ ne déclenche d’aller-retour serveur, indiquez la valeur none.
- L’attribut fields-to-exclude permet de définir, dans le cas de la duplication, les champs à exclure (noms systèmes des champs séparés par des point-virgules).
- L’attribut fields-to-copy permet de définir, dans le cas de la duplication, les champs à copier (noms systèmes des champs séparés par des point-virgules).
- L’attribut fields-to-map permet de définir, dans le cas de la duplication, les listes de couples de champs à copier (séparés par des ; ). Les champs source et destination sont séparés par le caractère pipe (|). Permet d’alimenter un champ cible à partir d’un champ source ne portant pas le même nom système.
- L’attribut disable-deletion permet d’inhiber la fonctionnalité de suppression.
Exemples
Uniquement les deux champs Quantité et Les jours de la semaine seront éditables et ils déclenchent tous deux des aller-retours serveur :
editable-fields=Quantite;LesJoursDeLaSemaine
Uniquement les deux champs Quantité et Les jours de la semaine seront éditables, seul le champ Les jours de la semaine déclenchera un aller-retour serveur :
editable-fields=Quantite;LesJoursDeLaSemaine
throw-event-fields=LesJoursDeLaSemaine
Aucun champ éditable ne déclenche d’événement aller-retour serveur :
Dupliquer certains champs en spécifiant leurs noms systèmes :
fields-to-copy=fieldX;fieldY;fieldZ
Dupliquer tous les champs :
Exclure certains champs en spécifiant leurs noms systèmes :
fields-to-exclude=fieldA;fieldB
Transformer certains champs en
spécifiant leurs noms systèmes :
fields-to-map=sourceField1|destinationFieldX;sourceField2|destinationFieldY;sourceField3|destinationFieldZ
Inhiber la fonction de suppression sur les tableaux :
Exemple de code JavaScript
Mise à jour de champs d’une ligne en fonction d’autres champs.
Dans cet exemple, un élément Script a été ajouté dans le sous-formulaire d’étape (où se trouve le tableau dynamique).
function onFieldChanged( field )
{
if ( "LesEvenements".equals(field.getPropertyName()) )
{
// vérification de l'existence d'un événement déclenché par une cellule.
var event = Packages.com.vdoc.kit.ui.extensions.events.CellEvent.getCellEvent();
if ( event == null )
return;
// récupération de la ligne de tableau
var cellResource = event.getResource();
// mise à jour d'autres champs en fonction de la cellule modifiée
if ( "LesJoursDeLaSemaine".equals(event.getProperty().getName()) )
{
cellResource.setValue("Description",event.getValue());
}
else if ( "Quantite".equals(event.getProperty().getName()) )
{
cellResource.setValue("Utilise",event.getValue());
}
}
}